Writing for the web is different than writing for print. Web users are in a hurry and prefer to scan pages and digest smaller amounts of information.
Just like newspaper writing, add the most important info up top because there is a good chance readers will not read the whole page.
Web users are impatient so get to the point!
Because users are scanning your pages in a quick manner, unnecessary jargon and uncommon vocabulary can slow the user down or even turn them away. Also remember you have a large audience of various education levels, so it is best to keep language simple for all to enjoy.

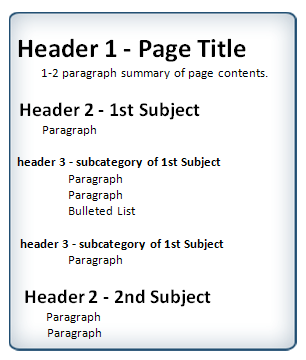
Using headers to separate out content allows for quick scanning and proper hierarchical page structure. The example to the right, shows the basic structure of header layout.
The page title (or header 1) should be an all inclusive title to accurately describe the main subject of the content on the page.
All page content should be organized into sections with a header. The header must accurately describe the section of content that it is labeling.
Keep in mind that the number of headers and depth of organization will vary depending on the amount and type of content you have on a page.
You want to keep sentences short and paragraphs to 3 or 4 sentences. This allows for quick reading and better digestion of bits of information.
Research common terms your web viewers may use when searching for your product or service. Use these terms in your page content as they pertain to the page subject. Do not overuse your keywords – keep in the realm of quality writing. Try to increase your keyword usage toward the top of your page content, in headers and in links.
Bulleted lists are easy to scan. Use them to highlight important information.
Bold text highlights the most important message found in a paragraph. It is not necessary to have bold text in every paragraph or even on every page. Be careful not to abuse the bolding of text. If you are bolding whole paragraphs or most of the page, you are defeating the purpose of bolding important text. Bold less instead of more.
You should italicize the text you would normally italicize in print, such as book titles. In addition, you can italicize when you want something emphasized such as catch phrases or taglines, embedded quotations, definition terms or unique turns of phrase. Once again, try not to overuse italics. A sentence can be acceptable, or even a whole block of quoted text, but overusing italics can have the same negative consequences as overusing bold.
The ability to add a link to a page is what makes the web so great. You are not limited to static content as you are in a textbook or newspaper. You can use links to show readers where to go to get more information about a subject. Use internal links (link to other pages in your site) to promote your own content and external links (link to other websites) to back up your facts and ideas.

1 Comment
Thank you for nice details…:)